

Tapi Design System
TapiWhen Tapi grew its user base and subsequently its team, we wanted to ensure we can scale our product development process easily while continuously enhancing the user experience and adapting to the evolving needs of our users. We needed two things:
- a frontend that was decoupled from the backend, and
- a user interface that heavily relies on reusable building blocks.
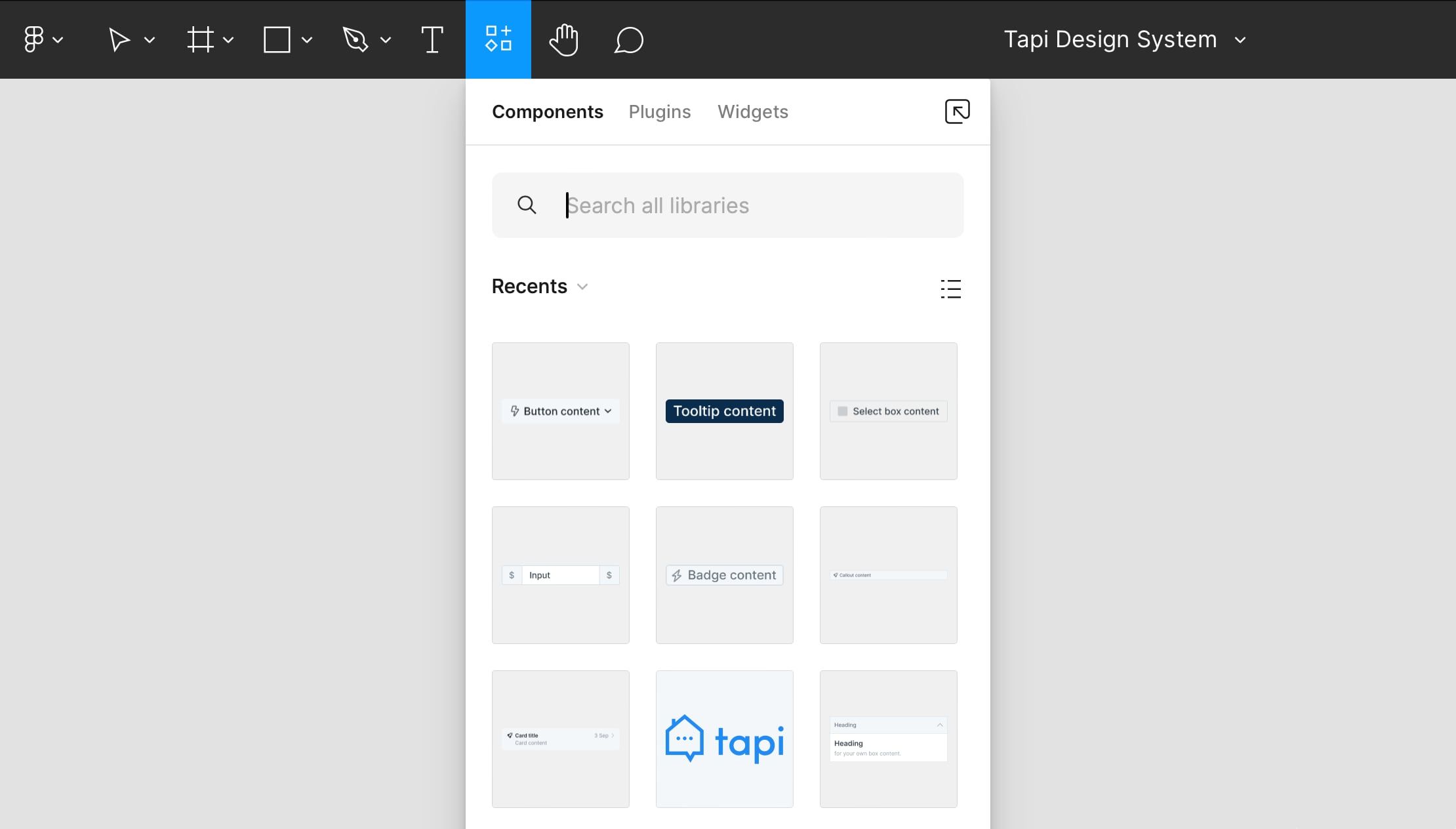
We decided to build a design system in Figma upon which we would develop Vue.js components in the frontend, creating a robust framework that would solve both challenges.
Refining our goals through research
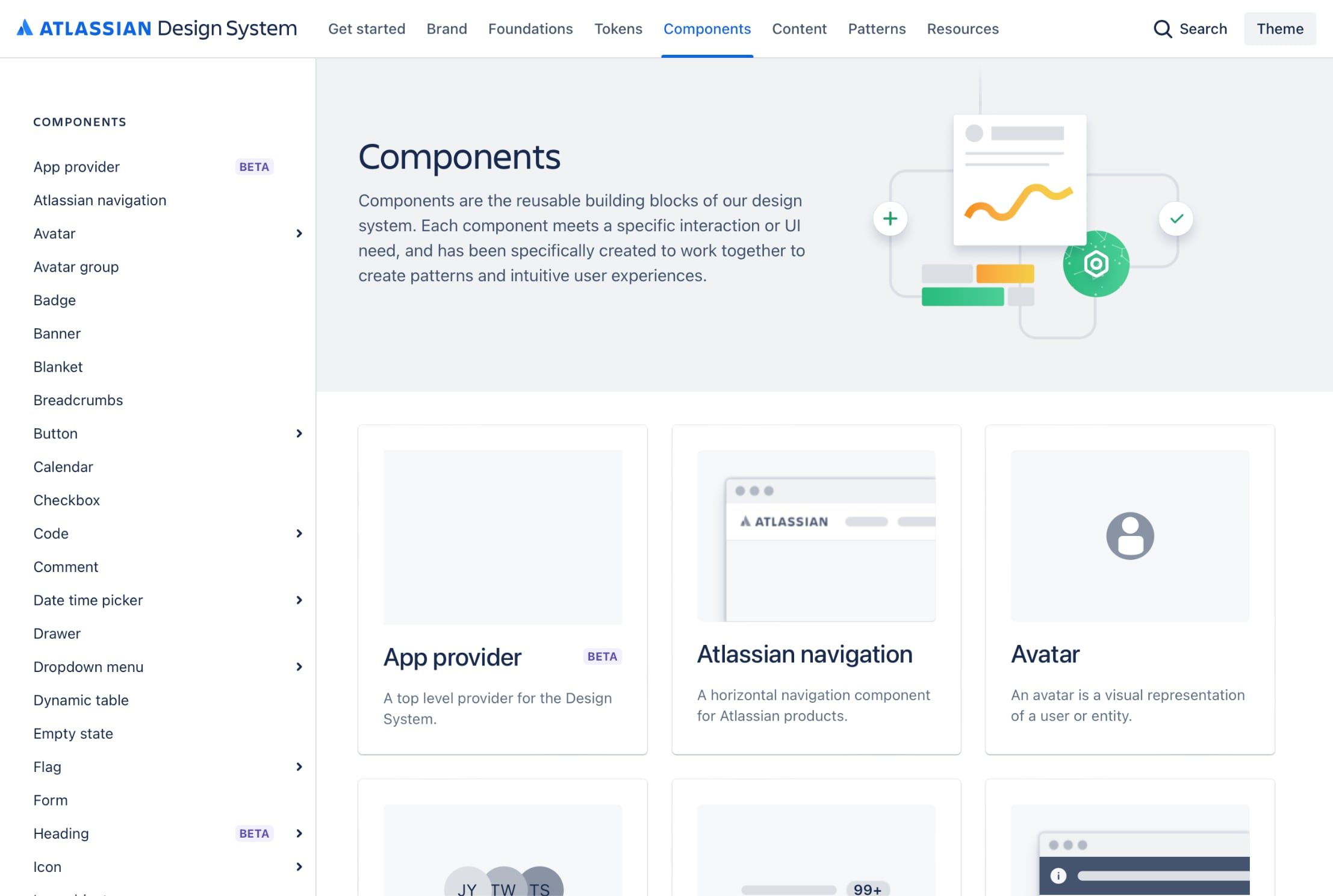
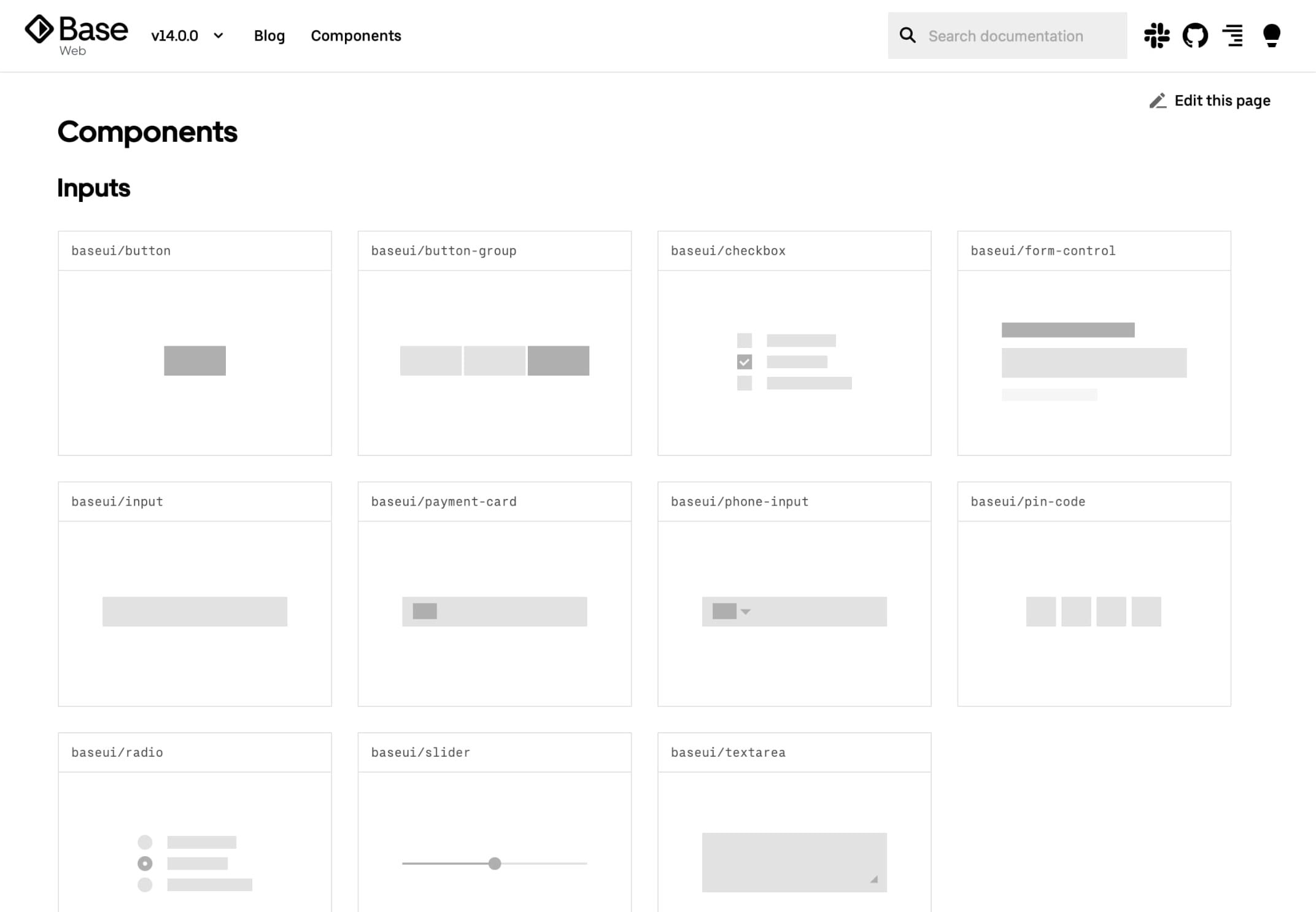
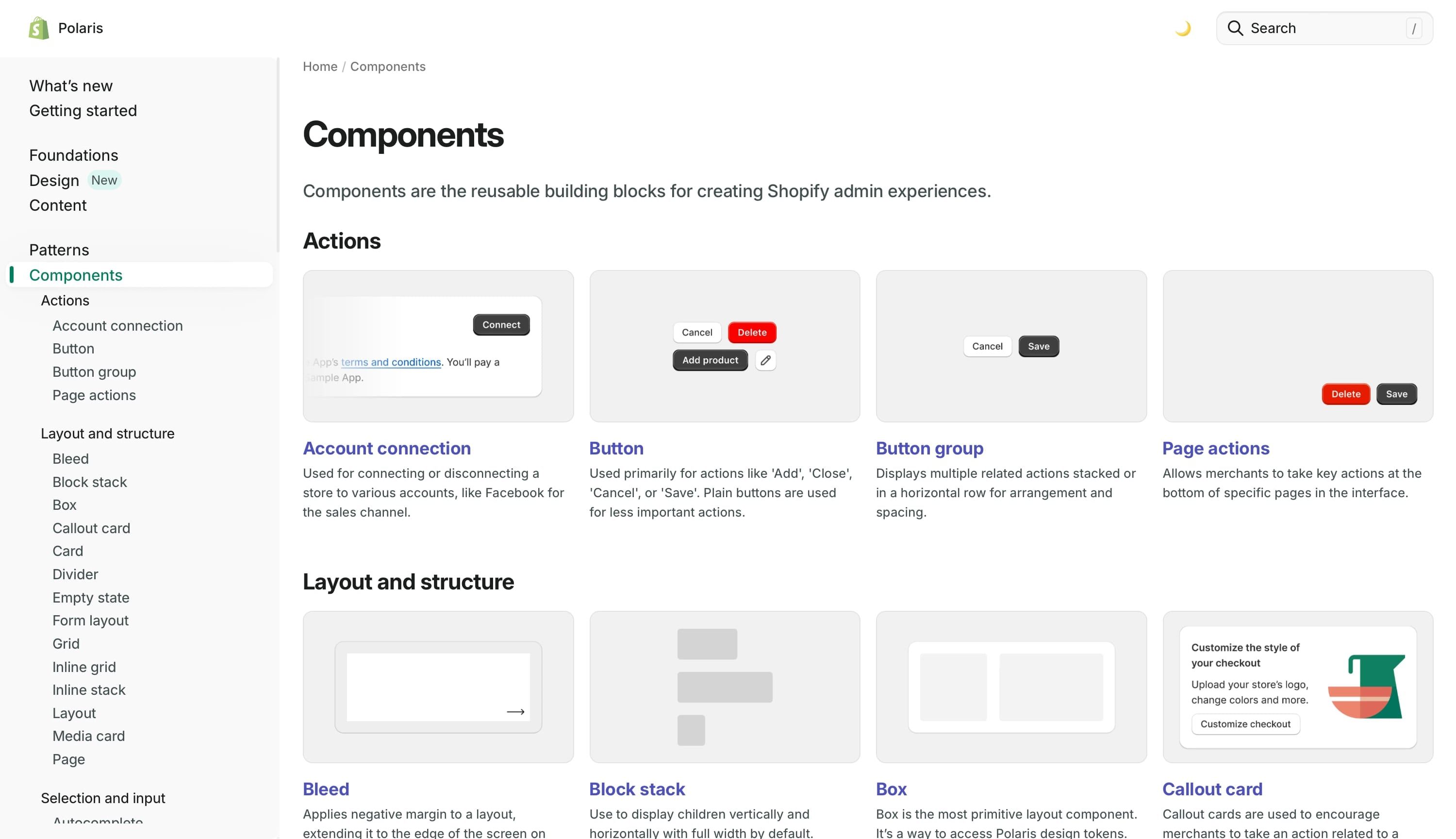
The project began with an in-depth analysis of comperable design systems, particularly examining how leading tech companies structured their systems to accommodate growth while maintaining a strong focus on accessibility.




The goal was to create a universally understandable, visually cohesive, and technically adaptable design system.
Crafting the design system
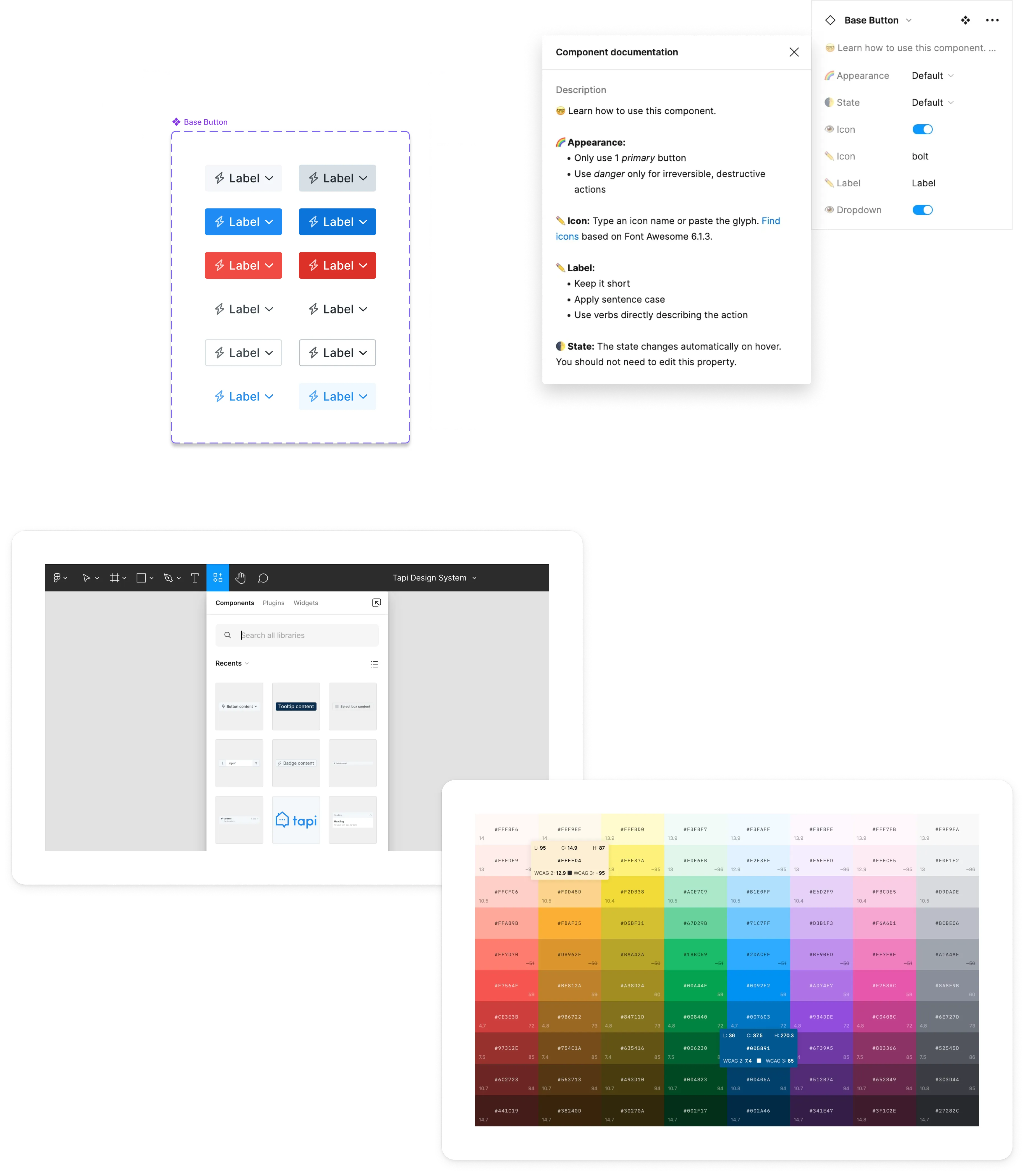
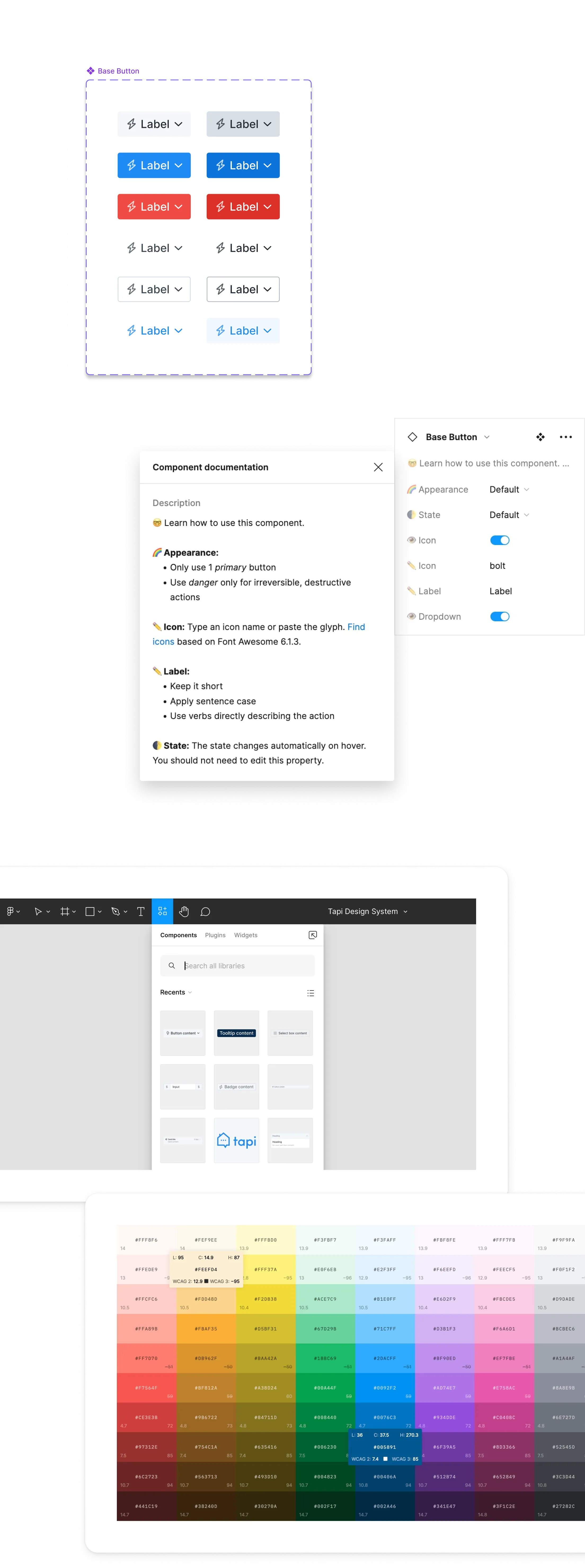
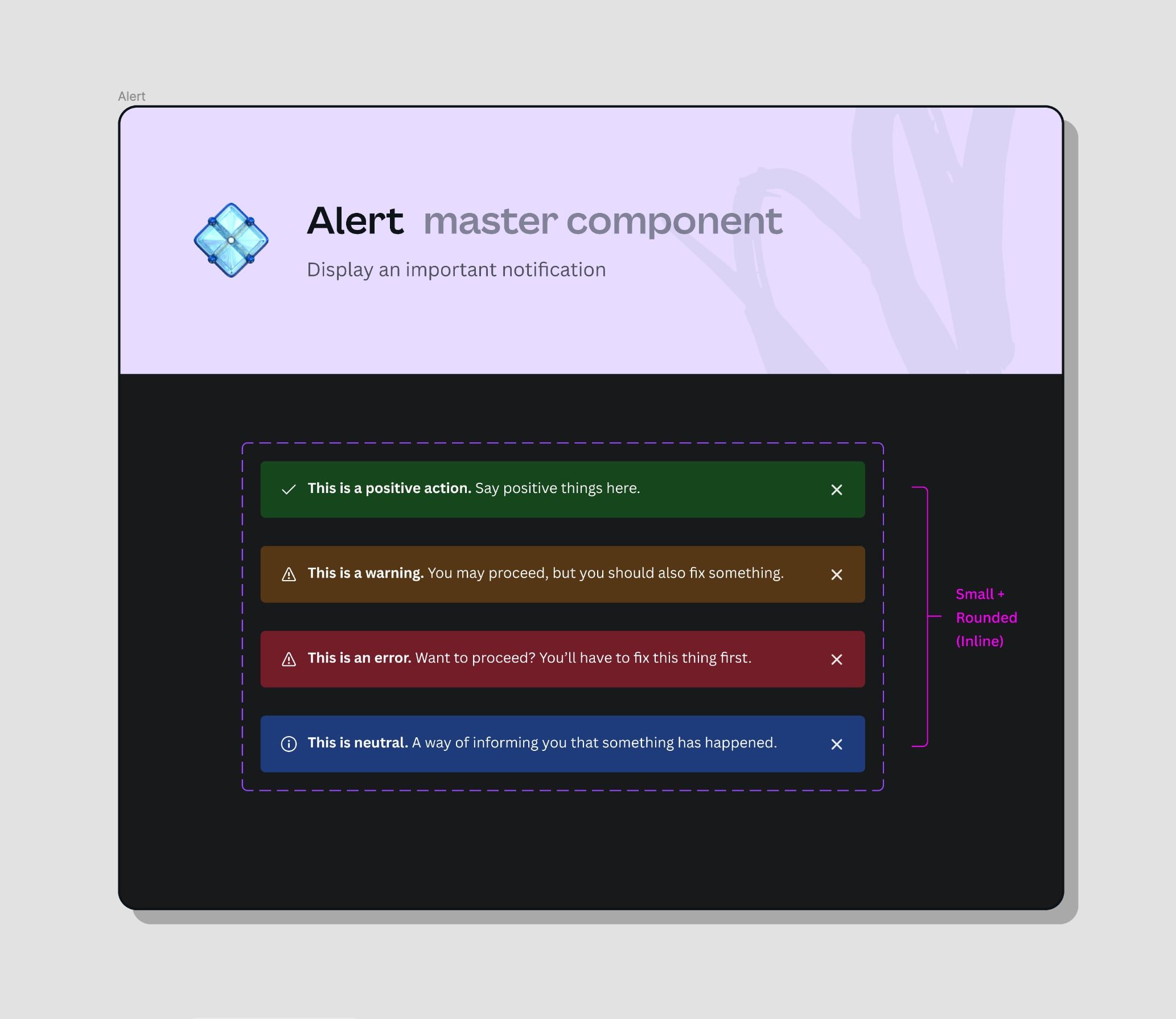
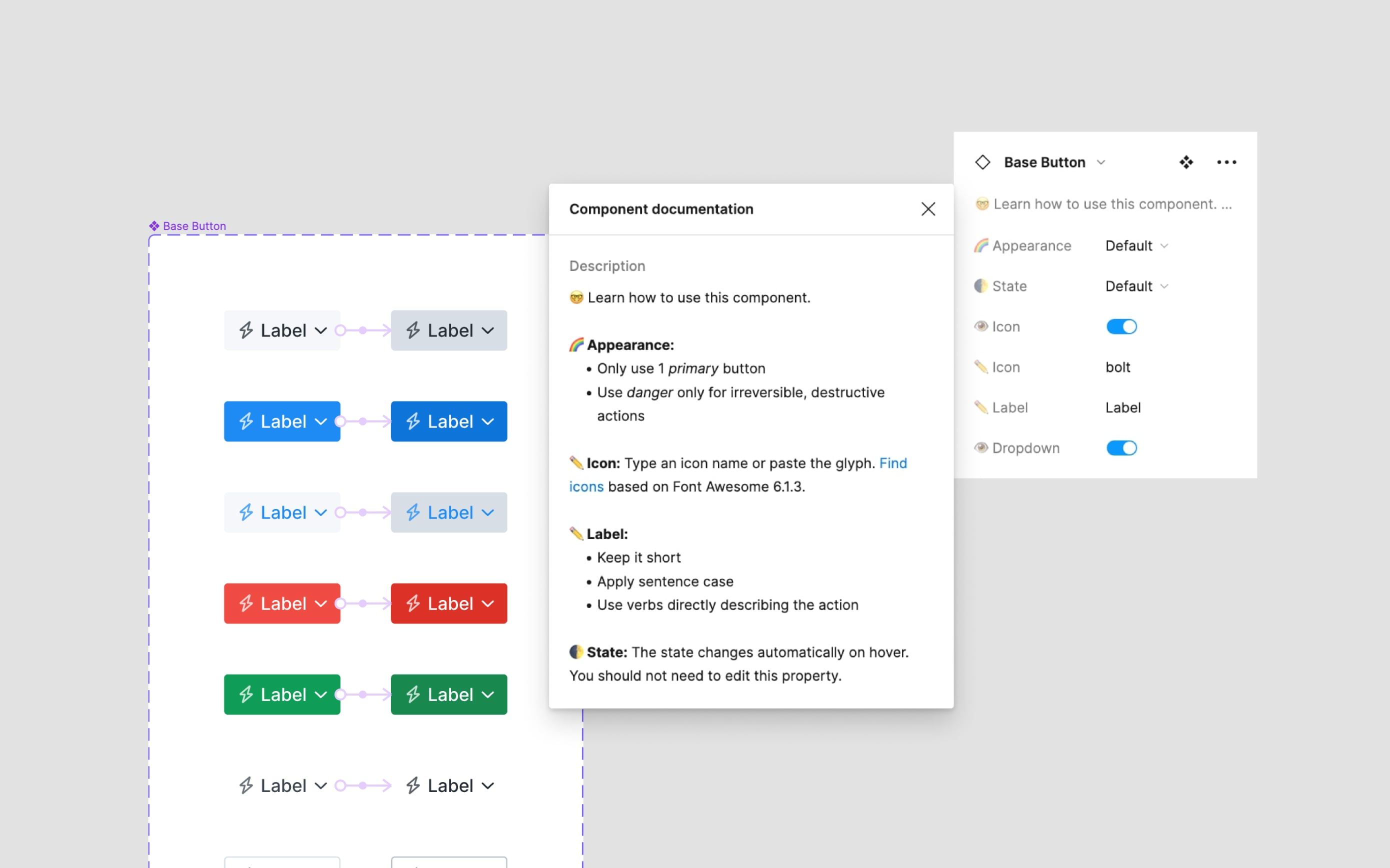
The process involved the ground-up redevelopment of UI components. Starting with basic text and icon styles, I systematically built out our library to include a wide array of elements – buttons, form fields, dialog boxes, and pop-up overlays. Each component was designed for reusability and ease of adaptation, ensuring they could be effectively implemented in diverse project contexts without sacrificing style or functionality.

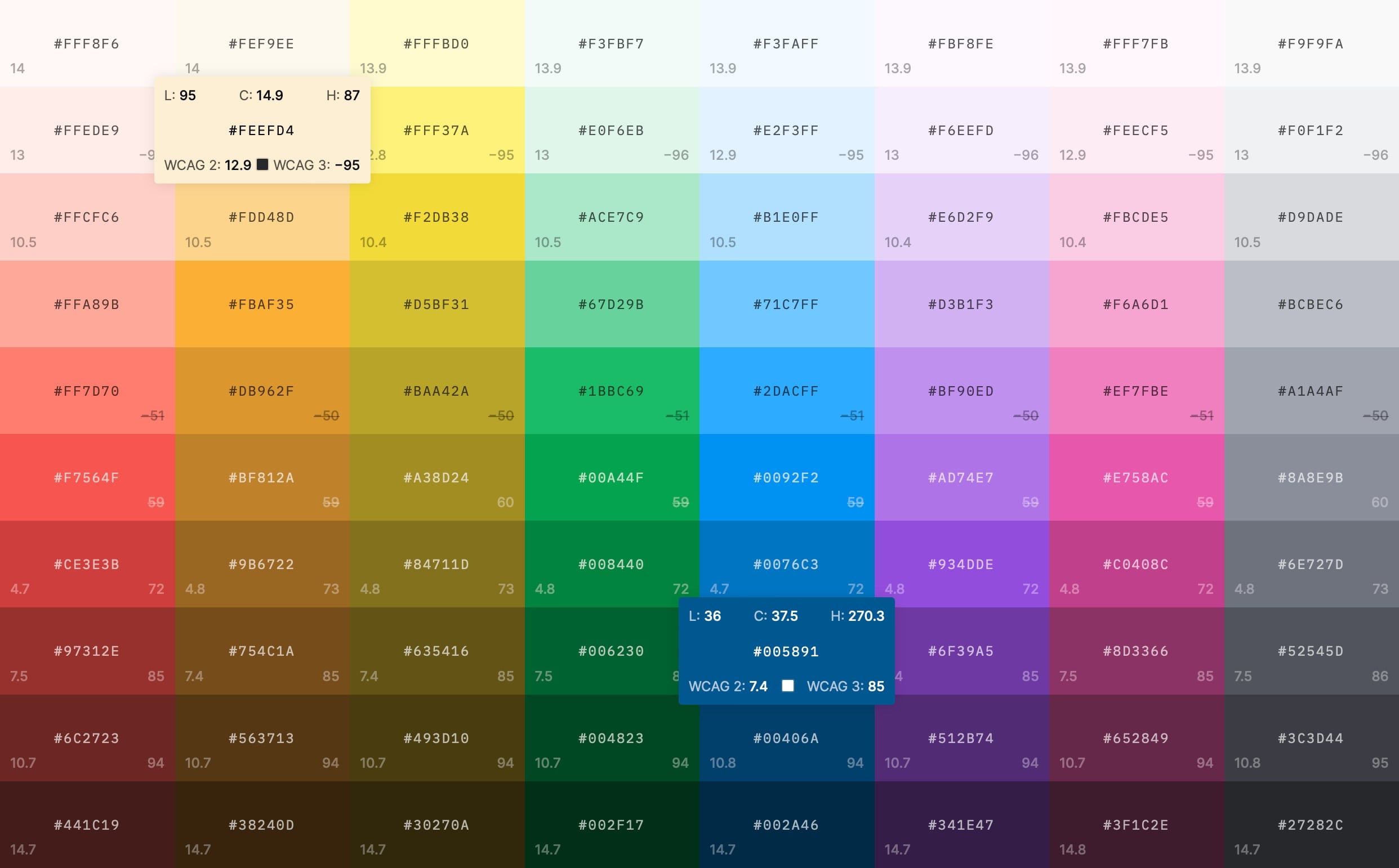
When revising our colour palette, I found Stripe’s blog post on designing accessible colour systems and the tool Accessible Palette particularly helpful.

Seamless frontend integration
Collaboration was key in the successful rollout of the design system. Working alongside Tapi’s lead frontend developer, we ensured that each design element was not only aesthetically pleasing but also primed for technical integration. Being closely aligned enabled the creation of a design language that was both fluent for designers and functional for developers, facilitating a smoother workflow from design to deployment.
Working with limited resources
The most significant challenge was resource allocation. Balancing the design system overhaul with ongoing projects required strategic planning and agile execution. We adopted a phased implementation approach, which allowed us to introduce the most critical components first and gradually expand the system while still releasing new features and improvements in our usual development cycle.
Measurable outcomes
The new design system dramatically improved our design and development efficiency. Previously, designing a high-fidelity prototype could span several days or weeks; with the new system in place, the some tasks could now be completed in just a few hours.
This efficiency not only expedited the feature development process but also enhanced team collaboration. Our ability to rapidly prototype and iterate designs in real-time – even while sitting in a stakeholder meeting – has significantly improved, reducing time-to-market for new features.

Your new best friend: ⌘ I
Takeaways
Through this project, I learnt how to build a design system from the ground up. It was a critical enhancement for Tapi’s product strategy. The design system stands as a backbone for our products, embodying the principles of clarity, accessibility, and aesthetic integrity, and it will continue to guide Tapi’s design philosophy as we move forward.
In crafting this system, I not only refined my own skills in design thinking and systems thinking but also contributed to a fundamental shift in how our product team operates, paving the way for innovative and user-centric product developments.
Explore next:
Property Planner